Apesar de haver uma cobrança com a equipe de criação para o pensar fora da caixa, que sejam implementados elementos transformadoras, inovadoras, descoladas.
O ser humano possui uma limitação por padrão criativa, por mais que designer seja talentoso e habilidoso, uma hora é esgotado a quantidade criativa. O que fazer então? Migrar de área? Virar um dev? Virar músico? Escritor? Relaxa amigo… se você já está nessa área faz tempo, você pelo menos deve ser um cara esforçado com alguma predisposição para isso 🙂
Pensando nesse contexto, analisando um pouco os elementos diários, sejam digitais 3D e físicos 3D, notamos padrões… é… tudo segue um padrão, até mesmo não seguir padrão já é um padrão…
O intuito deste breve artigo informal é apresentar alguns dos padrões estéticos úteis (aplicados de acordo com a aspiração criativa do designer) que inspirem a adotar formas, abordagens e interações novas para encantar clientes, usuários e fazer uma moral com o patrão (porque não?).
1. Grid (Grade)
- Estrutura organizada em linhas e colunas, usada para criar layouts equilibrados e coerentes. O mais popular e utilizado, frameworks como bootstrap ou tailwindcss utilizam estrutura de grid para organizar elementos em tela.
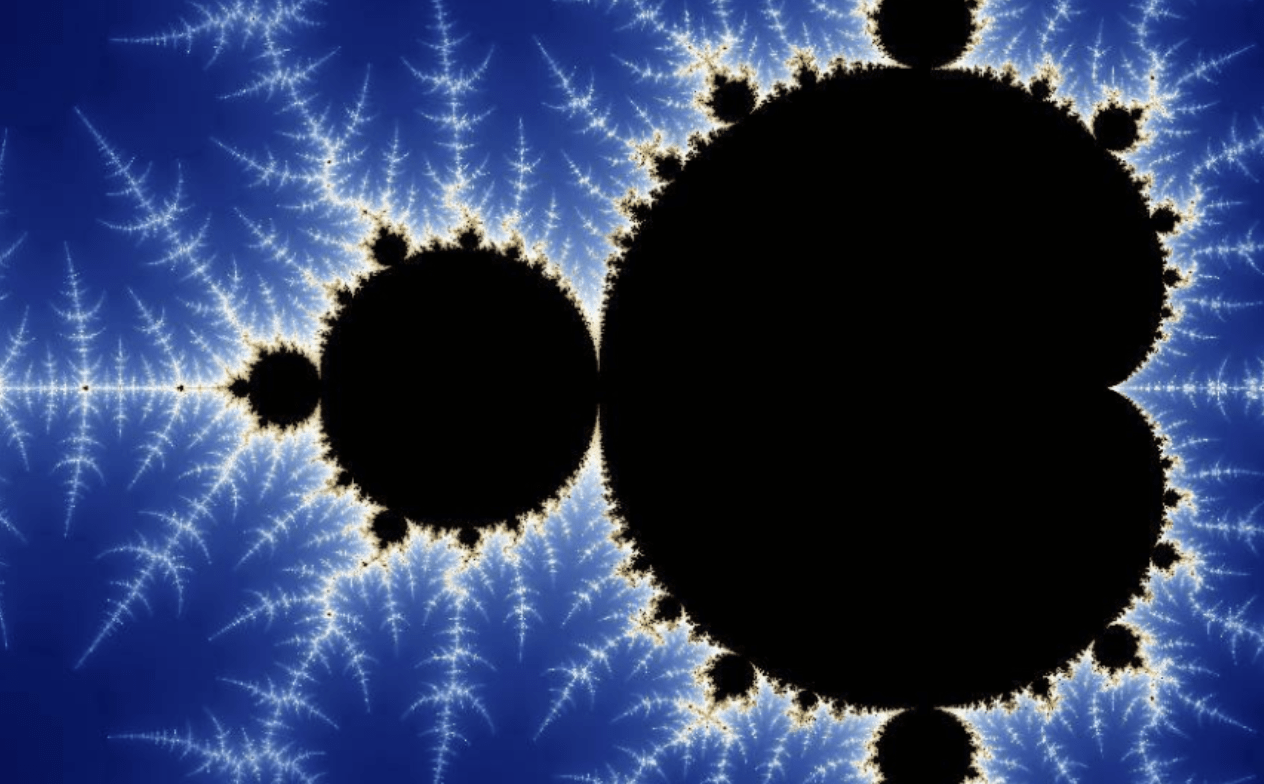
2. Fractal
- Padrões que se repetem em diferentes escalas, criando formas complexas e detalhadas. Fractal é encontrado na natureza

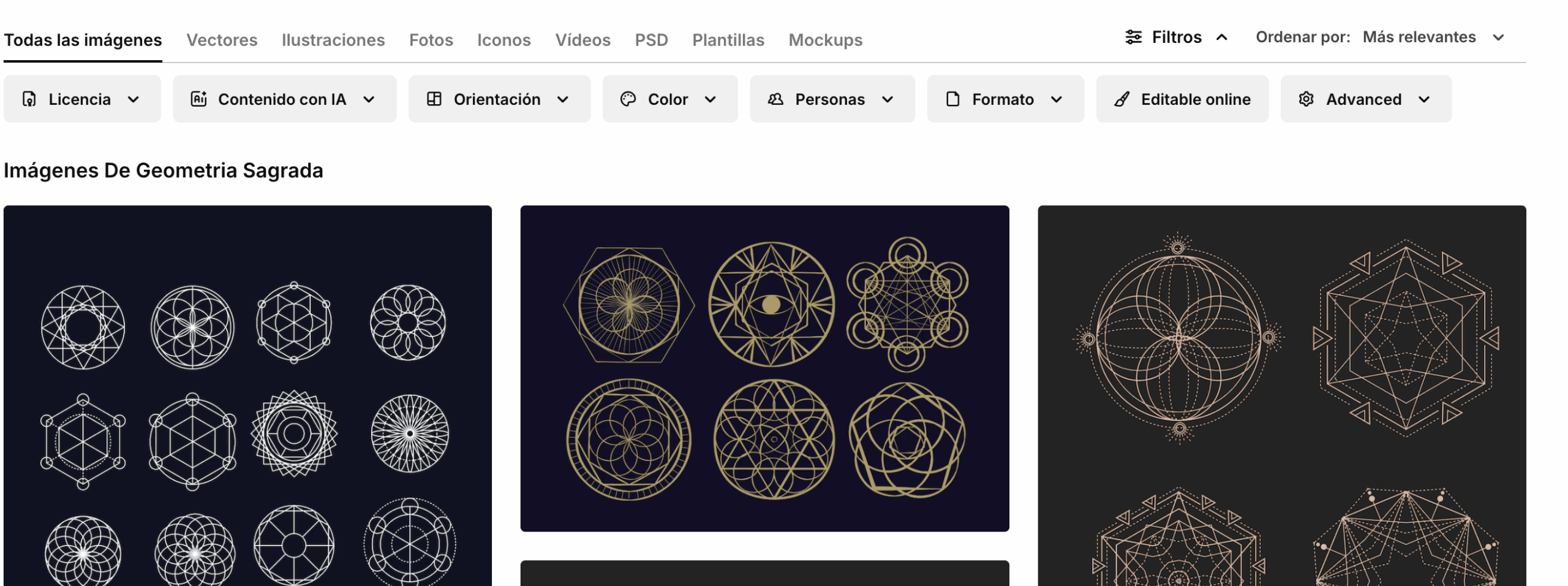
3. Geometria Sagrada
- Padrões que incluem formas geométricas como o círculo, triângulo e hexágono, frequentemente usados em arte e arquitetura. Mais exemplos aqui: https://www.freepik.es/fotos-vectores-gratis/geometria-sagrada

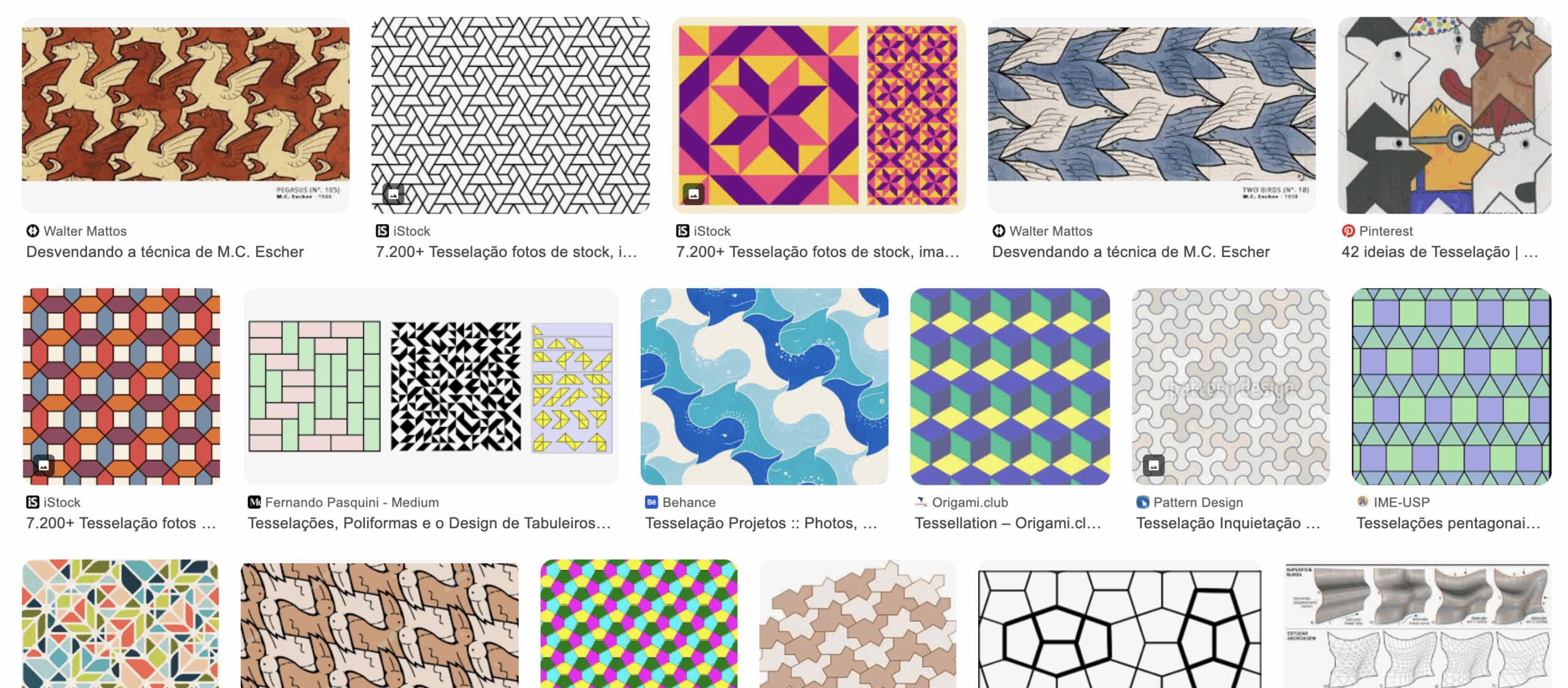
4. Tesselação
- do inglês tesselation, pelo latim tessellare, do grego tesselhaurus, do tupi guarani tesse tesse a teia (esses dois últimos não são de verdade ok?). Repetição de formas geométricas que se encaixam perfeitamente, cobrindo uma superfície sem sobreposições ou espaços vazios.

5. Padrões Naturais
- Inspiração em formas e padrões encontrados na natureza, como folhagens, conchas e estruturas celulares.
6. Círculos Concentricos
- Padrões formados por círculos que compartilham um centro, criando um efeito visual dinâmico.
7. Espinha de Peixe (Fishbone)
- Padrão que se assemelha a uma espinha de peixe, frequentemente usado em diagramas e layouts.
8. Mosaico
- Composição de pequenas peças (como azulejos) que formam uma imagem ou padrão maior.
9. Padrão de Ondas
- Linhas curvas que se repetem, criando um efeito fluido e dinâmico.
10. Simetria Radial
- Padrões que se irradiam de um ponto central, criando uma sensação de equilíbrio e harmonia.
Esses são alguns padrões que podem ser adotados para conceber um sistema rico visualmente por exemplo, adicionando texturas, incluindo animações parallax com alguns desses elementos. O diferencial pode vir de recursos gráficos com um motivo de ser, com um entendimento aplicados para estarem em seu lugar, falta “apenas” a mistura correta.
Como sugestão, tente criar o próximo projeto com um desses padrões (ou outros padrões que mais te agradar). Pô maluco, mais trabalho? 😀 Pois é… mas não tem outro caminho que não trabalho mental, pensamento é a forma de construir tudo que vemos.
Notamos que poucos projetos acabam saindo com recursos encantadores, um dos motivos que alguns designers apontam é a preferência do cliente por um design mais simples. Mas eu pergunto e me questiono, o motivo é este realmente? Ou devido a tanta correria prazos apertados não é possível elaborar um projeto que se orgulhe devido a prazos? Como melhorar as entregas, mesmo com a pressão da tecnologia, concorrentes e humanidade?
Espero que esse texto possa encontrar quem precise ler essas palavras como um incentivo para fazer o melhor, para criar melhores produtos, ferramentas e encantar a experiência digital como um todo.
A IA faz o mais do mesmo mais rápido que qualquer humano, ela não cria como os últimos criativos remanescentes. Torne-a uma ferramenta, não uma muleta =)
Um abraço e boas criações!