A propriedade oklch é uma nova forma de definir cores em CSS, baseada no sistema de cores OKLCH. Esse sistema oferece maior precisão na representação de cores e acessibilidade em diferentes tipos de telas, além de ser perceptualmente uniforme, o que significa que as mudanças de cor são vistas como mais naturais e suaves aos olhos humanos.
Sintaxe de oklch
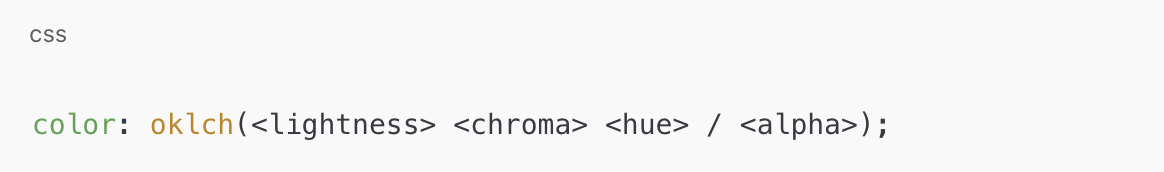
A função oklch tem a seguinte estrutura:

lightness: Representa a luminosidade da cor e vai de0(preto) a1(branco). Por exemplo,0.5seria uma cor de luminosidade média.chroma: Define a saturação da cor. Valores mais altos indicam uma cor mais intensa, enquanto valores próximos de zero aproximam a cor de uma escala de cinza. Não há um limite fixo para o valor máximo, mas normalmente fica em torno de0.3a0.5para a maioria das cores naturais.hue: Define o matiz, representado em graus (0dega360deg), indicando a posição da cor no círculo cromático. Por exemplo,0dege360degsão vermelhos,120degé verde, e240degé azul.alpha(opcional): Representa a opacidade da cor, variando de0(transparente) a1(opaco).
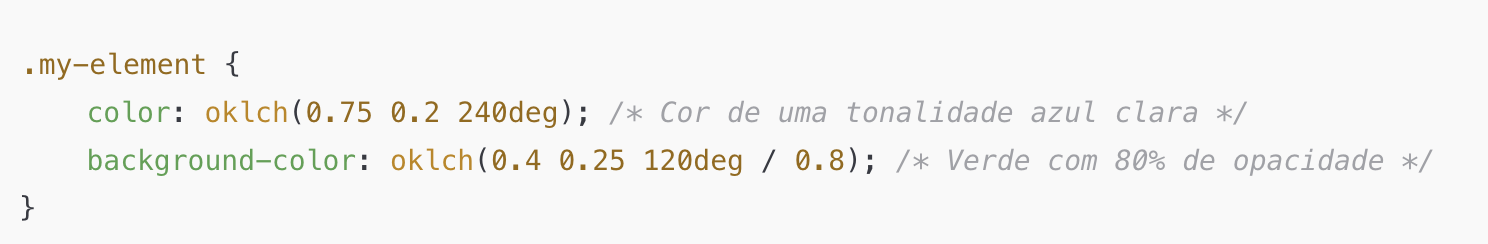
Exemplo de uso do oklch

Vantagens do OKLCH
- Uniformidade Perceptual: OKLCH é mais próximo de como o olho humano percebe a cor, tornando mudanças de cor mais naturais. Por exemplo,
lightnessem OKLCH se traduz mais consistentemente para a quantidade de luz percebida, o que não ocorre com RGB ou HSL. - Precisão em Acessibilidade: Cores definidas em OKLCH podem oferecer maior precisão na definição de contrastes, essenciais para a acessibilidade de design.
- Ampla Gama de Cores: Permite acesso a uma gama de cores maior do que os tradicionais RGB ou HSL, especialmente útil para displays modernos de alta qualidade.
Comparação com HSL
No modelo HSL:
- O L (luminosidade) nem sempre traduz com precisão o brilho aparente de uma cor.
- Saturação não é perceptualmente uniforme, ou seja, o mesmo valor de saturação pode parecer mais forte em uma cor do que em outra.
Com oklch, cores ficam mais consistentes e harmônicas em transições e gradientes, uma grande vantagem em designs modernos.
Veja a calculadora abaixo: