O que um Application Shell?
É um template ou componente base, composto por HTML, CSS e Javascript que fornece a interface do usuário de um PWA. Sendo um componente base, deve possuir um desempenho confiável, onde sua primeira carga deve ser rápida e imediatamente armazenada em cache, você pode ver como fazer isso em breve aqui no blog.
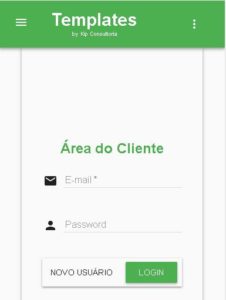
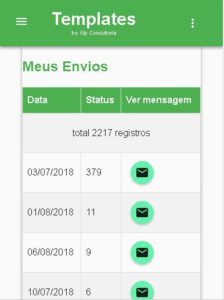
O Application Shell ou App Shell é o mínimo de HTML, CSS e JavaScript necessário para fornecer uma interface ao usuário de um PWA e é um dos componentes que garante um desempenho confiável. Veja um exemplo abaixo:


Conteúdo:

Por que utilizar uma estrutura de App Shell?
O uso da arquitetura do App Shell permite que você se concentre na velocidade, dando ao seu Progressive Web App propriedades semelhantes às dos aplicativos nativos: carregamento instantâneo e atualizações regulares, tudo isso sem a necessidade de uma App Store. App Shell é um conceito, você muito provavelmente já o utiliza (se já trabalhou com service workers) integralmente ou não restando apenas a utilização de service workers para cachear as informações de sua aplicação.
Acompanhe nossas atualizações, logo traremos mais informações em como desenvolver ou implementar e melhorar seu PWA.